JS游戏引擎列表
这里有一个 网址 收集了关于JS游戏引擎开发库的一个列表,转过来。关于使用JS和HTML5做的一些小游戏,可参见《 HTML5 小游戏展示 》
游戏引擎
| Name | Latest Release | License | Type | Notes |
|---|---|---|---|---|
| The Render Engine | 1.5.3 | MIT | 跨浏览器; 大规模 API; 开源. 2 | |
| gameQuery | 0.5.1 | CC BY-SA 2.5 | 和 jQuery 一起使用 | |
| gTile | 0.0.1 | Tile based | ||
| Akihabara | 1.3 | GPL2/MIT | Classic Repro | 基于JS+HTML5的街机风格的游戏 3 |
| The Javascript 2D Game Engine | GPL | 注重于重力、物理、碰撞检测方面,使用HTML5 Canvas 和IE的ExplorerCanvas 低CPU消耗. 4 | ||
| The GMP Javascript Game Engine | 1.7.4 (2010-10-31) | GPL2/MIT | 注重于数度的操作简化,”easy to learn and use” 5 | |
| Crafty | 0.1 | GPL/MIT | 轻量级和模块化。 6 | |
| Effect Games | ||||
| PropulsionJS | 1.1 | MIT | 使用 HTML5 Canvas. 7 | |
| Flax | Apache 2.0 | 还没有released。使用 GWT 和 HTML5。关注于Linux和Mac OS上的Web游戏开发。 8 | ||
| j5g3 | GPLv3 | 还在开发过程中 | ||
| cssgameengine | 用于初学者。 |
一些有意思的网站和贴子
各位朋友,又到了介绍各种杂项的时候了,正如以前的 这篇 和 这篇 文章一样,本篇文章也给你介绍一些最近出现的一些有趣的东西。希望你能喜欢。
- 首先是 华尔街的一篇报道 ,2011年最好和最不好的工作,其引用了 CareerCast.com 的数据,其列出了 100个工作种类 ,并根据薪资、工作环境、工作鸭梨、体力消耗和就业前景做了一个排序。结果 排第一位的是“软件工程师” ,其理由是:高科技产品的需求呈爆炸式增长,以及人们对iPod、平板电脑、和其它科技产品应用软件的喜好,软件工程师被评为最佳职业。软件工程师有弹性工作时间,可以在家办公,而且每个月都有猎头找来。而最差是的则是码头工人。
- 接下来是一个叫 “Java pass by value”的长贴 ,楼主说有一天在LinkedIn.com上看到了Java Group里有人讨论Java是pass by value的,长达240+贴子。贴子里说,如果你使用Java的原始类型如int, long,就是传值,如果你用object, array,其实传的是一个引用的拷贝,所以,Java是传值的。呵呵,你觉得有道理吗?于是,成就了这个大讨论战。 reddit.com上也有N多的回贴 。有空可以看看。
一些杂项资源
以前给大家介绍过 一些非常有意思的杂项资源 ,今天再给大家介绍一些。(虽然没有上次的多,也算是一个新年礼物吧)
- 首先,如果你想在你的web页上做一个小提示,你不妨到 http://projects.nickstakenburg.com/tipped 上看看,各种各样的提示风格,很不错。而且兼容于四大主流浏览器——Chrome, Firefox, IE, Safari。
- 如果你想让Java变成一个动态语言,你可以试试这个开源项目: http://code.google.com/p/ductilej/
- 如果你想把你的Windows蓝屏改成红屏或是绿屏,你可以看看这篇教程: http://blogs.technet.com/b/markrussinovich/archive/2010/12/14/3374820.aspx ,还是挺Cool的。
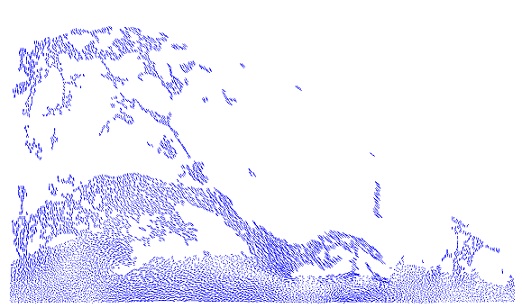
流体力学的演示
某人用Java搞了一个流体力学的演示。
http://grantkot.com/MPM/Liquid.html

不过,这仅仅是个开始。某同学将其发布上了reddit.com,于是,全世界的同学们开始给力了——
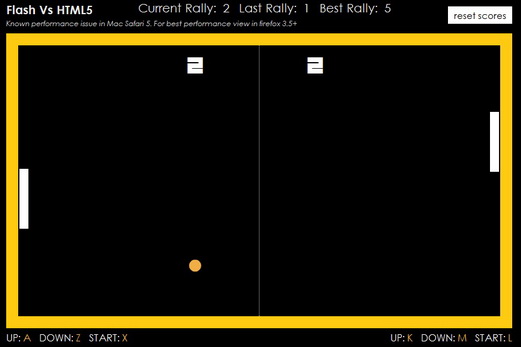
游戏Flash vs HTML5
下面这个网页上做一个乒乓游戏,左边是Flash,右边是HTML5,很有趣。这也算是一个Flash和HTML5通讯的例子吧。
http://labs.codecomputerlove.com/FlashVsHtml5/
40个很不错的CSS技术
以前发布过《 30种时尚的CSS网站导航条 》,下面是40个CSS的技术,可以让你的网页有更好的用户体验。希望你喜欢
1. A CSS styled table version 2
2. A CSS-based Form Template
一些非常有意思的杂项资源
下面是一些最近在互联网上看到的一些各式各样的资源和文章,当然,都是英文社区的,本来想每一个写一篇文章,但是觉得一篇文章一句话真没劲,所以,把这些东西合并写成一篇文章,这样有利于减轻本站的负载,也有利于节省网络带宽,同样,也就节省了能力和电力,因此也就很环保,很低碳。呵呵。
- 先是一个《Windows Internal》第五版的第五章的电子版(英文的),你可以在 这里下载 。关于其它一些电子书,你可以看看本站的这篇文章《 免费电子书列表 》、《 非常不错的编程技术教程 》、《 超过100本的linux免费书籍 》和《 20本最好的Linux免费书籍 》
→
- http://www.3dtin.com/ 是一个用纯Javascript搞的一个3D作图的网站,Javascript是越来越强大了。这个演示可以让你看到以后Web应用的潜力。关于 Javascript的一些东西 ,你可以参看本站的这些文章《 JS1K 演示 》、《 又一个Javascript试验田 》、《 一个Windows 3.1的Web网站 》、《 哥是玩程序的 》。
→
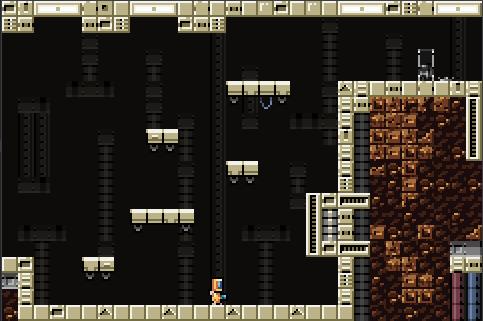
- 说到这些很酷很炫的东西,大家一定会想到使用Flash,不过,目前的 Flash正在受到HTML5的强力挑战 ,目前,对于HTML5的展示网站很多,让我们看到了HTML5完全可以做出Flash的样子,比如前些天本站说到的 这个演示 ,还有给大家展示的 纯HTML5的小游戏 ,不过,那些都是一些演示和展示罢了。今天在网上看到一个更强大的HTML5游戏,相当有可玩性,大家不妨一去试玩: http://www.phoboslab.org/biolab/
→
→
- 说到Web开发,就得要提CSS了,这里有一个在线编辑CSS的网站,很不错, http://css3.mikeplate.com/ 。关于CSS和Web开发的一些文章,你可以查看本站的 CSS的Tag 。现在,这种在线的东西是越来越多了,比如:《 Emacs配色在线生成器 》、《 Coderun.com 在线开发IDE 》、《 正则表达式生成器 》、《 Ajax开发利器UIzard 》、《 一个在线的画UML图的网站 》。



![[bestjobspromo]](../../../../si.wsj.net/public/resources/images/comment-page-4-replytocom=2346966)