关于Facebook 的 React 专利许可证
 随着Apache、百度、Wordpress都在和Facebook的React.js以及其专利许可证划清界限,似乎大家又在讨论Facebook的这个BSD+PATENT的许可证问题了。这让我想起了之前在Medium读过的一篇文章——《
React, Facebook, and the Revocable Patent License, Why It’s a Paper
》,我觉得那篇文章写的不错,而且还是一个会编程的律师写的,所以有必要把这篇文章传播到中文社区这边来。注意,我不会全部翻译,我只是用我的语言来负责搬运内容和观点,我只想通过这篇文章让大家了解一下这个世界以及专利相关的知识,这样可以避免你看到某乎的“怎么看待XXX”这类的问题时人云亦云,能有自己的独立思考和自我判断。;-)
随着Apache、百度、Wordpress都在和Facebook的React.js以及其专利许可证划清界限,似乎大家又在讨论Facebook的这个BSD+PATENT的许可证问题了。这让我想起了之前在Medium读过的一篇文章——《
React, Facebook, and the Revocable Patent License, Why It’s a Paper
》,我觉得那篇文章写的不错,而且还是一个会编程的律师写的,所以有必要把这篇文章传播到中文社区这边来。注意,我不会全部翻译,我只是用我的语言来负责搬运内容和观点,我只想通过这篇文章让大家了解一下这个世界以及专利相关的知识,这样可以避免你看到某乎的“怎么看待XXX”这类的问题时人云亦云,能有自己的独立思考和自我判断。;-)
这篇文章的作者叫Dennis Walsh,他自称是亚历桑那和加利福尼亚州的律师,主要针对版权法和专利诉论的法律领域。但是这个律师不一样,他更很喜欢商业和软件多一些。现在他用React/GraphQL/Elixir在写一个汽车代理销售相关的软件,而且已经发布到第2版了。
首先,作者表明,专利法经常被人误解,因为其实充满了各种晦涩难懂的法律术语,所以,作者用个例子来讲述专利的一个原则 —— 专利并不是授于让你制造或开发的权利,而是授予你可以排他的权利。( 事实上似乎也是这样,申请专利很多时候都不是为了制作相关的产品,而是为了防止别人使用类似的技术制作相关的产品)

 (
63
人打了分,平均分:
4.16
)
(
63
人打了分,平均分:
4.16
)
 今天,我把CoolShell变成https的安全访问了。我承认这件事有点晚了,因为之前的HTTP的问题也有网友告诉我,被国内的电信运营商在访问我的网站时加入了一些弹窗广告。另外,HTTP的网站在搜索引擎中的rank会更低。所以,这事早就应该干了。现在用HTTP访问CoolShell会被得到一个 301 的HTTPS的跳转。下面我分享一下启用HTTPS的过程。
今天,我把CoolShell变成https的安全访问了。我承认这件事有点晚了,因为之前的HTTP的问题也有网友告诉我,被国内的电信运营商在访问我的网站时加入了一些弹窗广告。另外,HTTP的网站在搜索引擎中的rank会更低。所以,这事早就应该干了。现在用HTTP访问CoolShell会被得到一个 301 的HTTPS的跳转。下面我分享一下启用HTTPS的过程。

 (
88
人打了分,平均分:
4.41
)
(
88
人打了分,平均分:
4.41
)
 今天,在微博上看了一篇《
今天,在微博上看了一篇《

 Egor Homakov(Twitter:
Egor Homakov(Twitter:
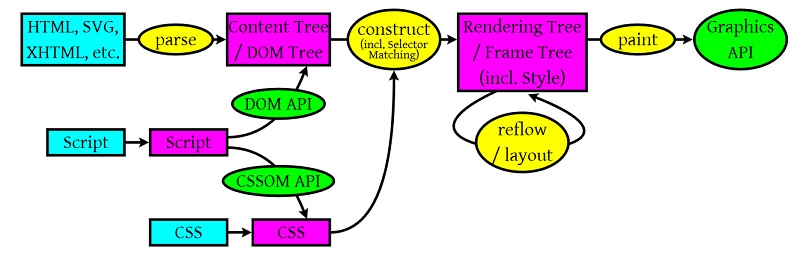
 一两个月前在淘宝内网里看到一个优化Javascript代码的竞赛,发现有不少的人对Javascript的执行和装载的基础并不懂,所以,从那天起我就想写一篇文章,但一直耽搁了。自上篇《
一两个月前在淘宝内网里看到一个优化Javascript代码的竞赛,发现有不少的人对Javascript的执行和装载的基础并不懂,所以,从那天起我就想写一篇文章,但一直耽搁了。自上篇《

 本文出自
本文出自